Olery provides a set of widgets that can be embedded into a website. These widgets can be used to display various review ratings, or just the overall review rating. Widgets are available in Dutch, English, French and German.
Widgets require an API authentication token (see Authentication for more information). Please contact Olery (info@olery.com) if you’d like to have access to the Review Widgets.
Configuration
Widgets are made up out of 3 parts:
- A set of JavaScript files
- A CSS file containing the styles for the widgets
- A block of HTML that has to be embedded into a web page
The first step in setting up the widget is to ensure the JavaScript files are loaded. At minimum the following must be added:
<!--
jQuery is required by the widgets. If your website already loads a recent
version of jQuery you can leave out the <script> tag below.
Also, this comment itself doesn't have to be included on the page :)
-->
<script type="text/javascript" src="https://widgets.olery.com/jquery-1.7.1.min.js"></script>
<script src="https://widgets.olery.com/hotel.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function()
{
"use strict";
try {
_olery._initialize_widgets("API TOKEN HERE");
} catch(err) {}
});
</script>
This can either be added in the <head> element of a page, or just before the
</body> tag. For example:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://widgets.olery.com/jquery-1.7.1.min.js"></script>
<script src="https://widgets.olery.com/hotel.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function()
{
"use strict";
try {
_olery._initialize_widgets("API TOKEN HERE");
} catch(err) {}
});
</script>
</head>
<body>
...
</body>
</html>
Next, add the CSS file:
<link rel="stylesheet" href="https://widgets.olery.com/hotel.css"/>
This must be added in the <head> element of a page.
Last you’ll need to add some HTML used to display the widget. Each widget has the following structure:
<div class="olery-hotel-widget" data-hotel="HOTEL_ID" data-type="bar" data-locale="en">
</div>
When using the block widgets (see below) the following HTML should be used instead:
<div class="olery-hotel-widget olery-box-widget" data-hotel="HOTEL_ID" data-type="box" data-locale="en">
</div>
Here HOTEL_ID should be replaced with the ID of a hotel for which you’d like
to use a widget. An example of such an ID is g81i9FXsj which is the ID of
“Hotel Olery” (a test hotel we typically use for examples). If you’re using
Olery Reputation you can find these IDs in the various page URLs. Alternatively
you can request your hotel IDs by sending an Email to support@olery.com.
You can also customize the following attributes:
| Attribute | Possible Values | Description |
|---|---|---|
data-type |
bar, block | The widget type to use, |
data-locale |
See below | The language of the widget |
data-tooltip |
true, false | Wherher or not to enable the tooltip |
By default the data-tooltip attribute’s value is set to “true”, meaning
tooltips are visible. Simply add data-tooltip="false" to the <div
class="olery-hotel-widget"> element to disable the tooltip.
Languages
The widgets can be displayed in various languages besides just English. The
supported languages and their language codes (to be used in the data-locale
attribute) are as following:
| Language | Language Code |
|---|---|
| Dutch | nl |
| English | en |
| French | fr |
| German | de |
Some of these languages might not have translations for all available ratings. If this is the case, please contact us at support@olery.com.
Layouts
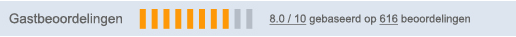
Widgets come in two different layouts: bar and block. The bar layout is a simple, narrow bar that only shows an overall rating. An example:

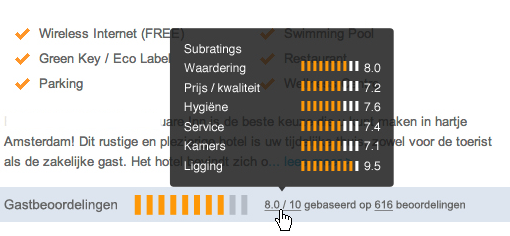
Optionally a user can view more details by hovering over the rating values. This displays a tooltip showing the ratings that make up the overall rating:

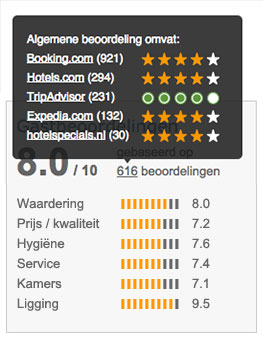
The block layout instead shows different rating statistics directly:

Hovering over the amount of reviews will show the overall rating for various sources:

Google Search Rich Snippets
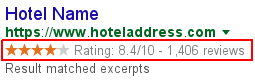
The widgets contains Structured Data so that Google can extract them and show the overall review rating inside the Google Search results. So pages with the Olery Widget should appear on Google Search like this:

Testing
You can assure the reviews are rendered correctly by using the Fetch as Google tool. The Structure Data Testing Tool cannot be used to test as it is not able to render javascript.
Notice: Google Search Crawler has problems to execute some javascripts if the async is enabled on the hotel.js script tag, so it is not recommended to use it.
Self Hosting
While Olery does not forbid customers from hosting the JavaScript and CSS files themselves we highly recommend customers to use the hosting service provided by Olery. Olery reserves the right to change these assets at any given time without prior notice. As a result of this self hosting assets would mean your widgets might stop working depending on the changes we’ve made.
If you feel there’s a need to host these assets yourself, please contact Olery at info@olery.com and we will see what we can do to help.